객체는 우리가 변수 혹은 상수를 사용하게 될 때 하나의 이름에 여러 종류의 값을 넣을 수 있게 해줍니다.
const dog = {
name : '멍멍이',
age : 2
};
console.log(dog.name);
console.log(dog.age);이렇게 하나의 변수 혹은 상수 안에 { } 여러가지 종류의 값을 넣을 수 있게 해줍니다.
멍멍이
2객체를 선언 할 때에는 이렇게 { } 문자 안에 원하는 값들을 넣어주면 됩니다.
값을 넣을 때에는
키 : 원하는 값형태로 넣으며, 키에 해당하는 부분은 공백이 없어야 합니다. 만약에 공백이 있어야 하는 상황이라면
이를 따옴표로 감싸서 문자열로 넣어주면 됩니다.
const sample = {
'key with space' : true
};다음으로 한번 영화 다크나이트의 캐릭터 배트맨과 조커의 정보를 객체 안에 집어넣어봅시다.
const betman = {
name : '크리스찬 베일',
actor : '브루스 웨인',
alias : '아이언 맨'
};
const joker = {
name : '히스 레저',
actor : '미상',
alias : '조커'
};
console.log(betman);
console.log(joker);객체안의 내용물을 담아낼 때, 줄 바꿈할 시 , 콤마를 사용해주어야 에러가 발생하지 않습니다.

결과물이 잘 출력이 되었나요?
함수에서 객체를 파라미터로 받기
함수를 새로 만들어서 방금 만든 객체를 파라미터로 받아와서 사용해봅시다.
const betman = {
name : '크리스찬 베일',
actor : '브루스 웨인',
alias : '아이언 맨'
};
const joker = {
name : '히스 레저',
actor : '미상',
alias : '조커'
};
function print(hero) {
const text = `${hero.alias}(${hero.name})역할을 맡은 배우는 ${hero.actor}입니다.`;
console.log(text);
}
print(betman);
print(joker);결과물이 다음과 같이 나타나나요?
아이언 맨(크리스찬 베일)역할을 맡은 배우는 브루스 웨인입니다.
조커(히스 레저)역할을 맡은 배우는 미상입니다. 위 코드에서는 줄이 너무 길어지는 것을 방지하기 위하여 `${}`을 사용해주었는데요.
자동 줄바꿈이 사용되는 것을 방지하고 싶다면, PrintWidth를 사용해야 됩니다.
객체 비구조화 할당
print 함수를 보시면 파라미터로 받아 온 hero 내부의 값을 조회 할 때 마다 hero. 를 입력하고 있는데,
객체 비구조화 할당이라는 문법을 사용하면 코드를 더욱 짧고 보기 좋게 작성 할 수 있습니다.
이 문법은 "객체 구조 분해"라고 불리기도 합니다.
const betman = {
name : '크리스찬 베일',
actor : '브루스 웨인',
alias : '배트맨'
};
const joker = {
name : '히스 레저',
actor : '미상',
alias : '조커'
};
function print(hero) {
const {alias, name, actor } = hero;
const text = `${alias}(${name})의 역활을 맡은 배우는 ${actor}입니다`;
console.log(text);
}
print(betman);
print(joker);같은 결과가 나오는지 확인해 보세요.
const { alias, name, actor } = hero;이 코드가 객체에 들어가 있는 값들을 추출해서 새로운 상수로 선언을 해주는 것 입니다.
여기서 더 나아가면, 파라미터 단계에서 객체 비구조화 할당을 할 수도 있습니다.
const betman = {
name : '크리스찬 베일',
actor : '브루스 웨인',
alias : '배트맨'
};
const joker = {
name : '히스 레저',
actor : '미상',
alias : '조커'
};
function print({alias, name, actor}) {
const text = `${alias}(${name})의 역활을 맡은 배우는 ${actor}입니다`;
console.log(text);
}
print(betman);
print(joker);이런식으로 함수안에 객체의 키 값을 바로 지정해서 코드를 조금 더 간결하게 줄일 수도 있습니다.
코드를 줄이는 것은, 먼저 사전에 하는 코딩의 이해가 되면서 자연스럽게 익히면서 내가 스스로
이렇게 했을 때, 코드를 좀 더 쉽고 간결하게 내가 원하는것을 구현할 수 있겟구나라는 응용으로 해야 되는 겁니다.
본문의 예제가 이해가 되지 않는다면 코딩을 하면서 이해를 하는것이 답입니다.
객체 안에 함수 넣기
객체 안에 함수를 넣을 수도 있습니다. 한번 다음 코드를 실행 해보세요.
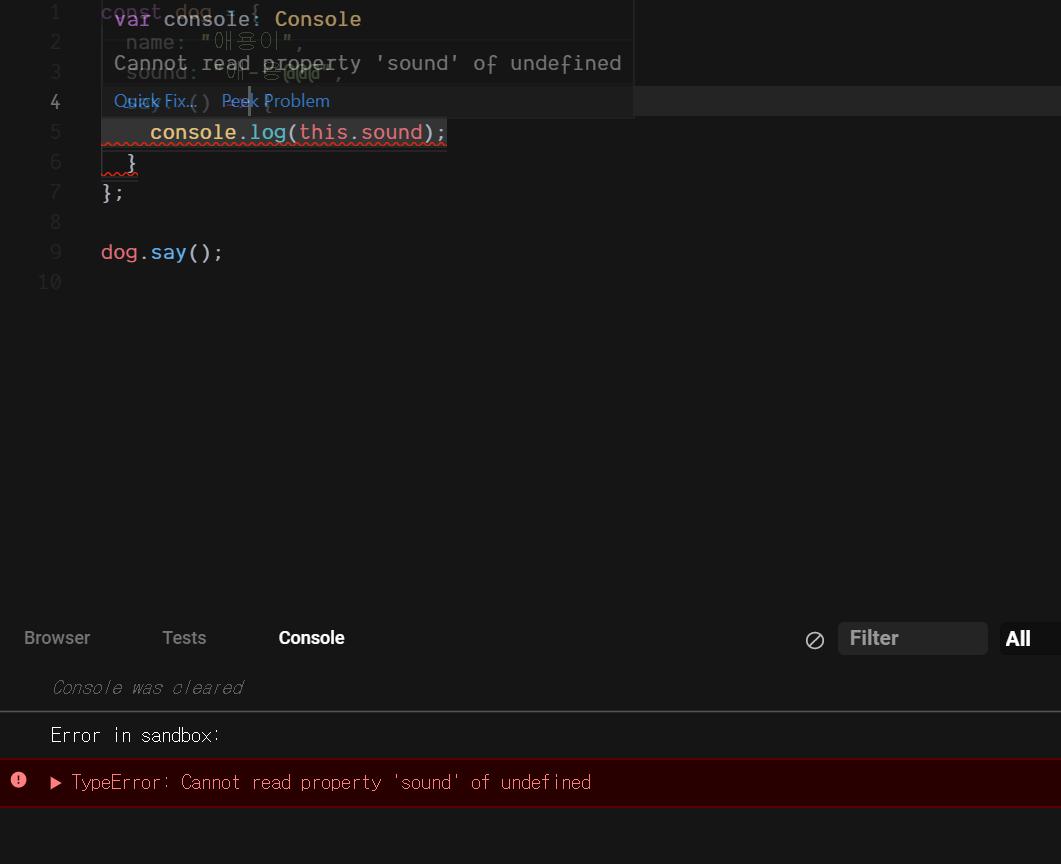
const dog = {
name: '애용이',
sound: '애-용@@@',
say: function say() {
console.log(this.sound);
}
};
dog.say();결과는 다음과 같습니다.
애-용@@@ 함수가 객체 안에 들어가게 되면, this는 자신이 속해있는 객체를 가르키게 됩니다.
함수를 선언 할 때에는 이름이 없어도 됩니다.
const dog = {
name: "애용이",
sound: "애-용@@@",
say: function() {
console.log(this.sound);
}
};
dog.say();
이전과 똑같이 작동 할 것입니다.
객체 안에 함수를 넣을 때, 화살표 함수로 선언한다면 제대로 작동하지 않습니다.

이유는, function으로 선언한 함수는 this가 제대로 자신이 속한 객체를 가르키게 되는데, 화살표 함수는 그렇지 않기 때문입니다.
Getter 함수와 Setter 함수
객체 안에 Getter 함수와 Setter 함수를 설정하는 방법을 알아봅시다.
객체를 만들고 나면, 다음과 같이 객체 안의 값을 수정 할 수도 있는데요.
const numbers = {
a: 1,
b: 2
};
numbers.a = 5;
console.log(numbers);Object {a: 5, b: 2}이것을 Getter 함수와 Setter 함수를 사용하게 되면 특정 값을 바꾸려고 하거나, 특정 값을 조회하려고 할 때 우리가 원하는 코드를 실행 시킬 수 있습니다. 다음 코드를 따라 적어보세요.
const numbers = {
_a : 1,
_b : 2,
sum : 3,
calculate() {
console.log('calculate');
this.sum = this._a + this._b;
},
get a() {
return this._a;
},
get b() {
return this._b;
},
set a(value) {
console.log('a가 바뀝니다.');
this._a = value;
this.calculate();
},
set b(value) {
console.log('b가 바뀝니다.');
this._b = value;
this.calculate();
}
};
console.log(numbers.sum);
numbers. a = 5;
numbers. a = 7;
numbers. a = 9;
console.log(numbers.sum);
console.log(numbers.sum);
console.log(numbers.sum);
Setter 함수를 설정 할 때에는 함수의 앞부분에 set 키워드를 붙입니다.
Setter 함수를 설정하고 나면, numbers.a = 5 이렇게 값을 설정했을 때 5를 함수의 파라미터로 받아오게 됩니다.
위 코드에서는 객체 안에 _a, _b 라는 숫자를 선언해주고, 이 값들을 위한 Getter 와 Setter 함수를 설정해주었습니다.
아까 전에는 만든 객체에서는 numbers.sum 이 조회 될 때마다 덧셈이 이루어졌지만, 이제는 a 혹은 b 값이 바뀔 때마다 sum 값을 연산합니다.

