변수와 상수는 특정 이름에 특정 값을 담을 때 사용한다.
value라는 이름에 1 이라는 값을 넣는다고 가정하고 코드를 입력한 것이다.
let value = 1;이렇게 value에 입력한 수를 출력하려면 console.log를 통하여 value 값을 출력해본다.
let value = 1;
console.log(value);그러면 1이라는 값이 출력이 될 것이다.

특정한 이름에 특정 값을 설정하는 것. 우리는 이것을 선언이라고 한다.
[value는 이제부터 1이야]라고 컴퓨터에게 정해주는 것
값을 선언 할 때에는 두가지 종류가 있는데, 하나는 변수이고, 다른 하나는 상수이다.
변수
변수는, 말그대로 변하는 수. 바뀔 수 잇는 값을 말합니다.
한번 값을 선언하고 나서 바꿀 수 있습니다.
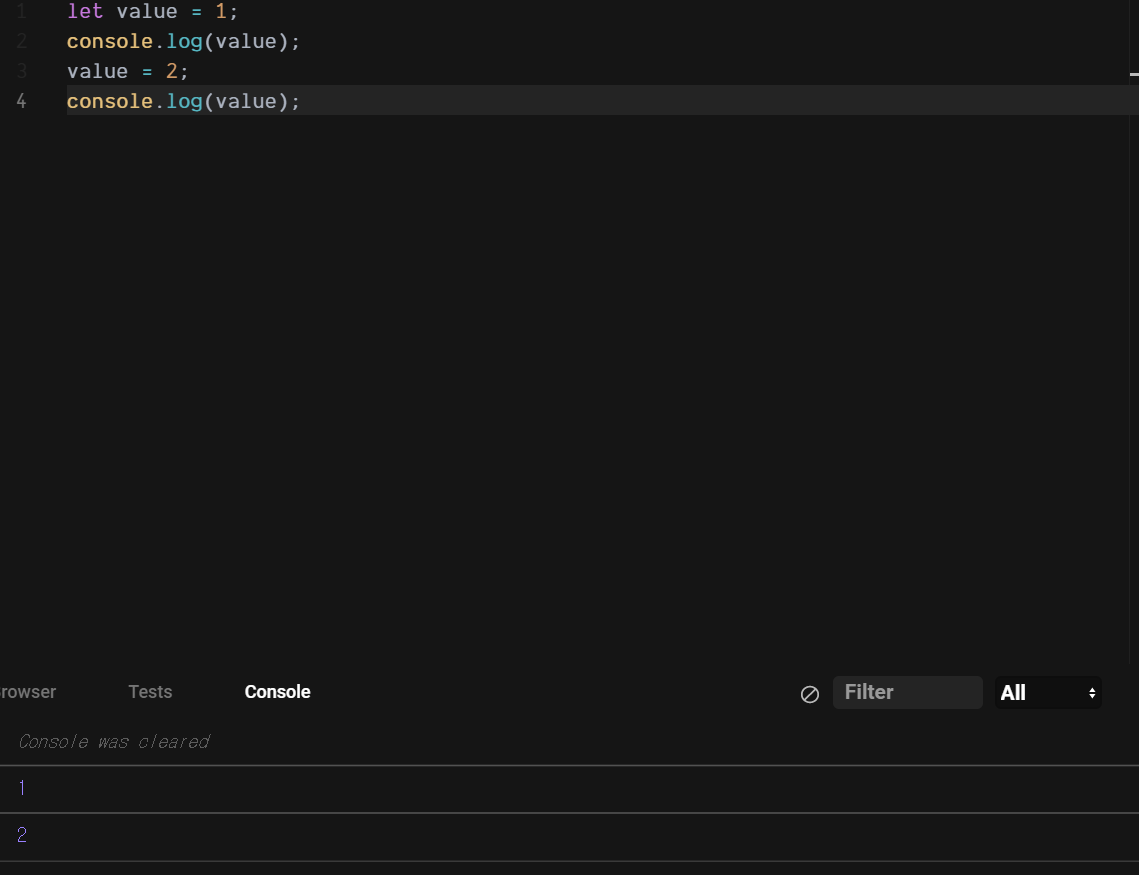
let value = 1;
console.log(value);
value = 2;
console.log(value);
변수를 선언 할 때에는, 이렇게 let 이라는 키워드를 사용한다.
사용할 때 주의할 점은 한번 선언을 했으면 같은 이름으로 재 선언을 하지는 못 한다.
가령 이런 코드는 오류가 발생합니다.
let value = 1;
let value = 2;
단, 다른 블록 범위 내에서는 똑같은 이름으로 사용이 가능하긴 하다. 이에 대해서는 나중에 다시 알아보도록 하겠다.
상수
상수는, 변하지 않는 수. 한번 선언하고 값이 바뀌지 않는 값을 의미합니다.
즉, 값이 고정적이라는 의미이다.
const a = 1;상수를 선언 할 때에는 다음과 같이 선언한다.
이렇게, 상수를 선언 할 때에는 const 키워드를 사용합니다.
상수를 선언하고 나면, 값을 바꿀 수 없다.
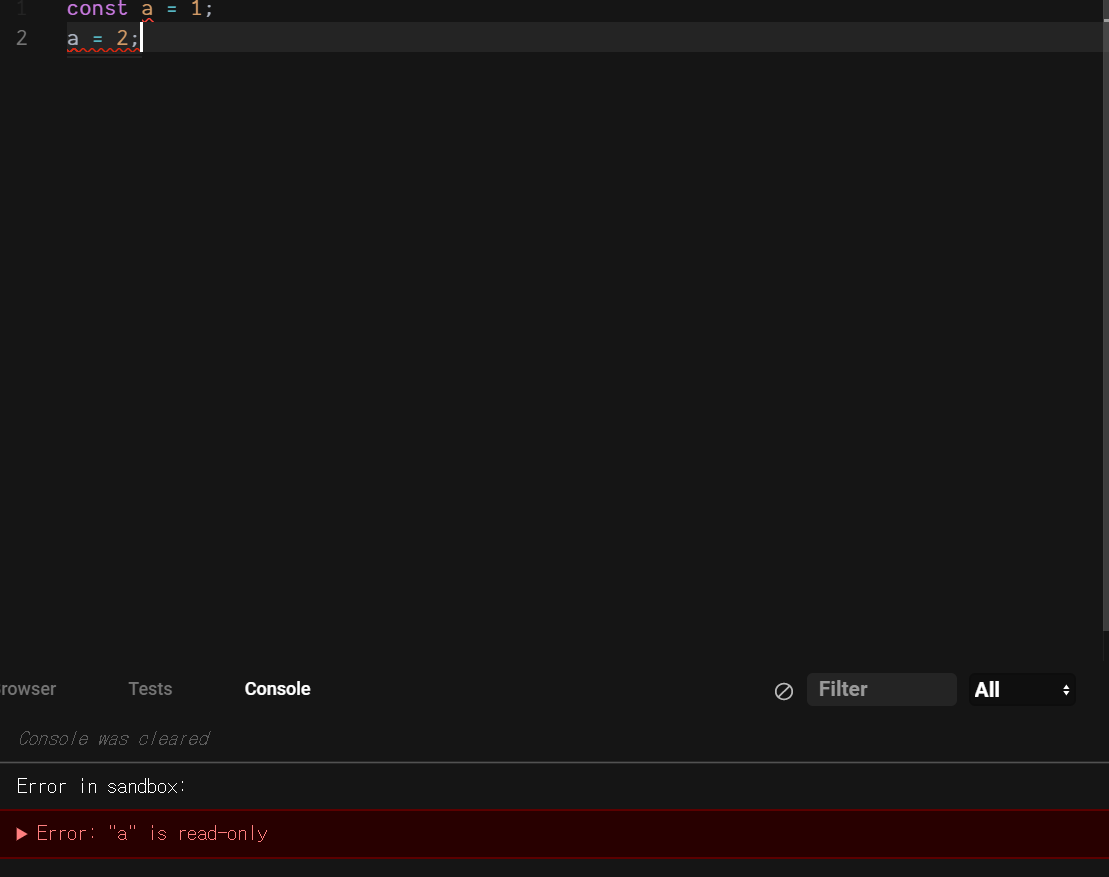
const a = 1;
a = 2;다음과 같이 코드를 입력해보자

"Error : "a" is read-only라는 오류가 발생했다. 한번 상수로 선언을 했으면 값을 바꿀 수 없음을 의미합니다.
이렇게 상수를 선언할 때에도 마찬가지로 한번 선언을 했으면 같은 이름으로 선언을 할 수가 없습니다.
const a = 1;
const a = 2;
데이터 타입
우리가 변수나 상수를 선언하게 될 때, 숫자 외에도 다른 값들을 선언을 할 수 있다.
종류가 굉장히 많은데 그 중에서 가장 기본적인 것들을 알아보도록 하겠다.
숫자 (Number)
숫자는 바로 값을 대입하면 된다.
let value = 1;문자열 (String)
텍스트(주로, 프로그래밍 언어에서는 이를 문자열이라고 부른다.)
형태의 값은 작은 따옴표 혹은 큰따옴표로 감싸서 선언을 한다.
let text = 'hello';
let name = '자바스크립트';작은 따음표('')와 큰 따음표("") 사용에 있어서 별다른 차이는 없습니다.
둘 다 사용을 하여도 무방하나, 보통 하나만 선택해서 사용하면 됩니다.
개인적으로 쓰기 편한 것을 골라 사용을 하면 됩니다.
참/거짓(Boolean)
Boolean은, 참 혹은 거짓(true or false) 두가지 종류의 값만 나타낼 수 있다.
let good = true;
let loading = false;참은 true, 거짓은 false 입니다.
'JavaScript' 카테고리의 다른 글
| 함수 (0) | 2020.03.18 |
|---|---|
| 조건문 (0) | 2020.03.17 |
| 연산자 (0) | 2020.03.17 |
| CodeSanbox (0) | 2020.03.16 |
| JavaScript란 무엇인가? (0) | 2020.03.16 |
